About Me
Ambitious and dedicated individual specializing in the fields of Computer Science and Interactive Media and Game Design looking for further career development. Adaptable and driven with strong work ethic and ability to thrive in team-based or individually motivated settings. Interested and inspired by a wide range of technologies such as retro computing, novel interfaces, game development, tool creation, alternative programming languages, and accessible design.

Projects
Show Web Development ProjectsShow Game Development Projects

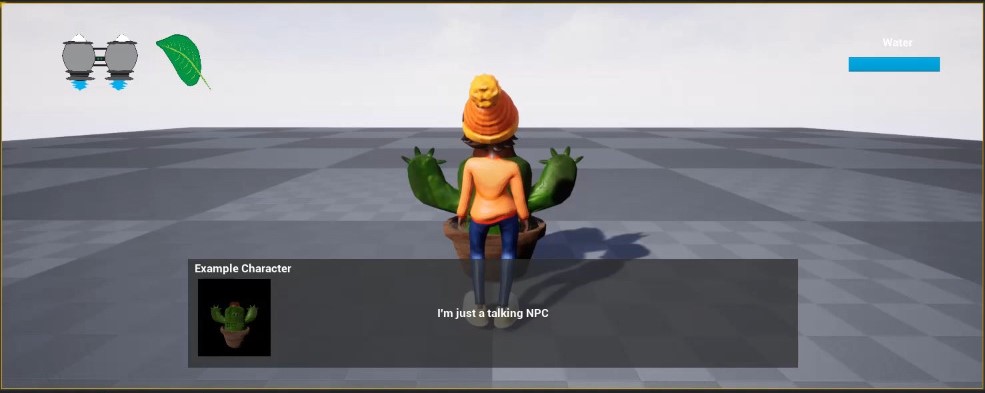
Custom NPC System Demonstration
Unreal EngineGoogle SheetsGame DevelopmentTool Development
To assist in the development of a game created for a class project, I created a system that streamlined the creation of NPCs to populate the game world. Through the use of a spreadsheet, managed within Google Sheets, the artists and writers were able to write dialogue and script character interactions from within a web browser. As part of the class, I gave a presentation that ran through the workflow of creating an NPC and how the system significantly streamlined the game creation process.

Experimental Cinema
Unreal EngineGame DevelopmentTool Development
This project is a proof of concepts for a new form of film a group of students and I created as a capstone project. Designed to be viewed on mobile devices, viewers are able to interface with the film through the device's gyroscope, altering the course of the story and discovering new story elements.
As the sole programmer, I created a set of tools within Unreal Engine to that streamlined scripting of the film for the team to use without need to delve into code.
Flashguard
PythonHackathonWeb Development
A Project created over the course of 72 hours for the HACKWPI 2019 hackathon.
Launching an instance of Chrome, the program monitors any YouTube video the user navigates to, scanning the video's content for sections that may cause seizures for people with epilepsy. If such sections are detected, the video will immediately pause or be prevented from playing at all, displaying a pop-up warning of the potential hazards.

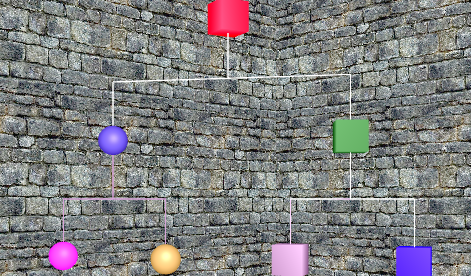
WebGL Demos
JavaScriptWebGLWeb Development
Collection of project written in JavaScript using WebGL.
The first demo contains a spinning mobile with each shape and layer rotating and spinning independently from one another. A spotlight shine on the mobile that the user can freely control the size of. Additionally, the user can toggle between multiple different lighting methods for the mobile.
The second demo features the same mobile as the first demo. However, in this demo, the model spins inside of a textured room which the mobile can shine shadows onto. Additionally, the user can also enable reflection and refraction effects for the model.

Dragonfly Game Engine
C++SFMLGame Development
A reconstruction of the Dragonfly Game Engine developed in C++ using the SFML library. The engine was developed over the course of several weeks as a class project.
As a final test, I, alongside a partner, created a game within said engine, title Ireiterum

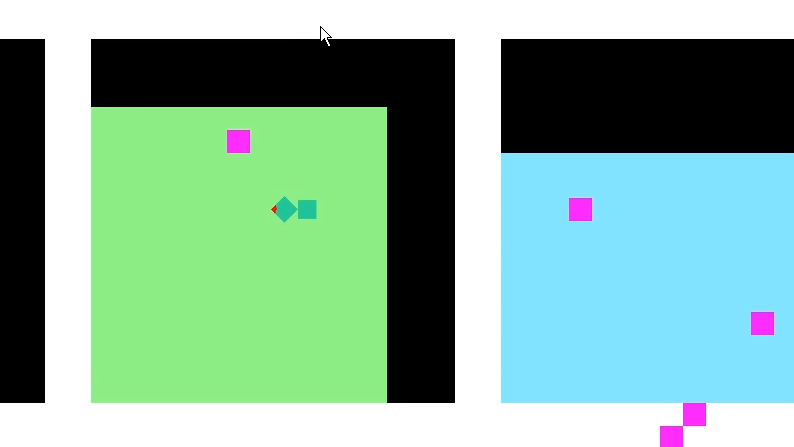
Rogue-Snake
C#UnityPROCJAM 2019Game Development
Rogue Snake is a game made with the Unity game engine that builds off of the classic game of Snake. Before play begins, the player is able to customize the parameters of the the play field. Upon start, the user is placed into a procedurally generated map whose size and rules match the user's input. This project was created over the span of a week as a class project and as a part of PROCJAM, a yearly game jam celebrating procedural generation in entertainment.

Beckenham Place Park (III)
JavascriptOpenStreetMapGoogle SheetsExcelWeb Development
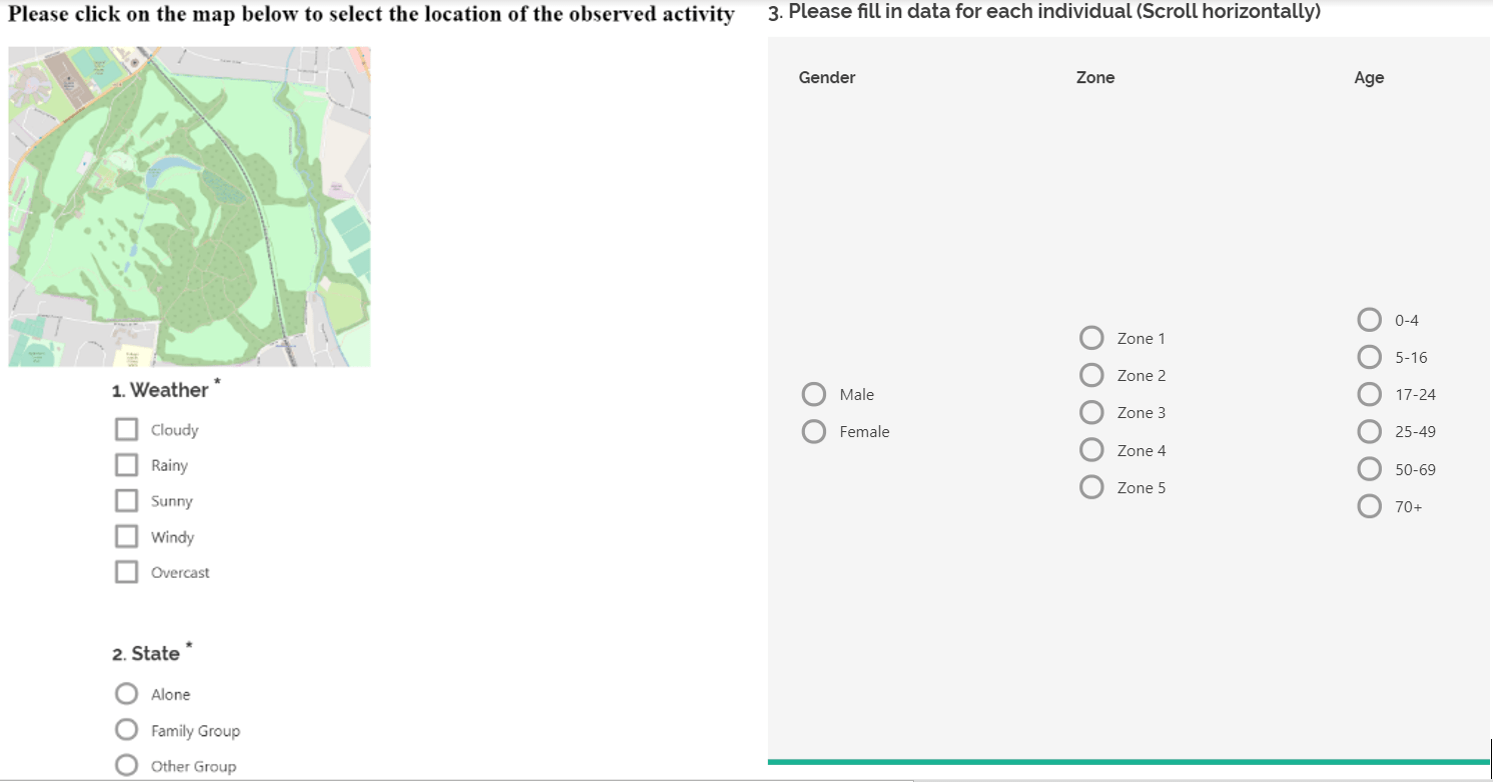
As part of a study aboard program, a group of students and I were tasked with assisting the Beckenham Place Park in the London Borough of Lewisham. Originally we were to research and observe how people used and perceived the park. However, due to travel restrictions we were force to change our plans. Instead, we created tools that could then be used by future teams to accomplish our original objectives.
The tools we created consists of a web tool that would function offline, used to perform visual observations throughout the park. The information gathered would then synced to a spread sheet once internet connection was has been establish. The information was then fed through macros we created to analyze and create statistics useful for the Lewisham Council.

World Happiness Report
JavascriptD3Web Development
As part of a class project, a group of students and I were tasked with visualizing a data set of our choice. We chose to visual a the 'World Happiness Report', a data set that breaks down and ranks the happiness of different countries based upon multiple different factors. Alongside creating the visualization, we also created a process book, a document in which we breakdown our thoughts and analysis of the data and document our design process.